Navigation Using Unordered Lists
An unordered list (the <ul/> tag in HTML) is a great way to easily organize your site navigation with a minimal use of HTML, but how is it done? This is a simple tutorial showing you exactly how to create a simple list-based navigation menu in your site.
Vertical Menus
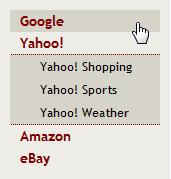
Vertical menus are the easiest list-based menus to create; basically all you have to do is hide the bullets and padding for your list using CSS. In the example below, we have a very simple two-level vertical navigation menu.
The HTML:
<ul class="navigation">
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.yahoo.com">Yahoo!</a>
<ul>
<li><a href="http://www.yahoo.com/shopping">Yahoo! Shopping</a></li>
<li><a href="http://www.yahoo.com/sports">Yahoo! Sports</a></li>
<li><a href="http://www.yahoo.com/weather">Yahoo! Weather</a></li>
</ul>
</li>
<li><a href="http://www.amazon.com">Amazon</a></li>
<li><a href="http://www.ebay.com">eBay</a></li>
</ul>The CSS:
ul.navigation,
ul.navigation ul {
margin: 0;
}
ul.navigation li {
list-style-type: none;
padding: 0 0 0 20px;
}The Result:

Horizontal Menus
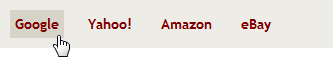
Horizontal menus are slightly more complex than the vertical variety, but they aren’t so far removed. As you can see in the example below, the HTML remains largely the same; we’ll modify the CSS to allow the navigation list items to appear in left-to-right orientation.
The HTML:
<ul class="navigation">
<li><a href="http://www.google.com">Google</a></li>
<li><a href="http://www.yahoo.com">Yahoo!</a></li>
<li><a href="http://www.amazon.com">Amazon</a></li>
<li><a href="http://www.ebay.com">eBay</a></li>
</ul>The CSS:
ul.navigation,
ul.navigation ul {
margin: 0;
}
ul.navigation li {
list-style-type: none;
float: left;
}The Result:

The basic structure (as shown in the examples above) can be used for your site menus, but you’ll undoubtedly want to add some style and color to match the design of your site. Here are a few examples to get you started and to perhaps give you some ideas of your own.
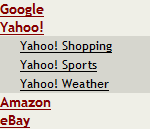
Vertical Navigation
Click on the image below to see the demo. On the demo page, right-click and view source to see the code.
Horizontal Navigation
Click on the image below to see the demo. On the demo page, right-click and view source to see the code.
As you can see, we’re using CSS to add rollover effects and sub-menu background colors. You can add images and other navigation elements to take your design even further.